このエントリーはWordPressのプラグインでブログのキャッシュを作成するプラグイン「Quick Cache」とスマートフォン対応のページに修正してくれる「WPtouch」を同時に使う時に必要な設定です。
ちょっとつまずいたんでメモしておきます。
「Quick Cache」がONの時にiPhoneやAndroidでブログを表示すると、スマートフォン用のページがキャッシュされてしまい、PCのブラウザでブログを見た時にも、スマートフォン用のページが表示されてしまいます。
こんな感じです。

もちろんユーザーエージェントは操作していませんが、こんな感じになる場合もあります。
これを回避するには「Quick Cache」の設定でiPhoneとAndroidからのアクセスの場合に、キャッシュを作成しないようにすればOKです。
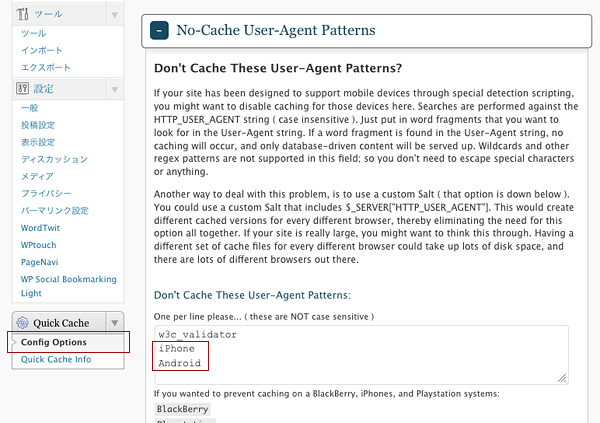
設定方法は「No-Cache User-Agent Patterns」に「iPhone」と「Android」の文字を設定しておくだけです。
こんな感じです。

ここに設定したユーザーエージェントを持つブラウザからのアクセスの際には、キャッシュを作成せずにデータベースからデータを呼び出すようになります。
あっ、設定が終わったら「Save Changes」ボタンを押すのを忘れないように。
スマートフォンは屋外で使う場合が多いはずですが、「WPtouch」でスマフォ用のブログとして表示されるので、速度的にもストレスはほとんど無いはずです。
- 公開日:2011/5/31
-
前の記事
-
次の記事
コメント
メールアドレスは非公開です。
ご意見など、お気軽にコメントを頂ければ嬉しいです。









[…] Quick CacheとWPtouchを併用する時の注意 […]
[…] ⇒Quick CacheとWPtouchを併用する時の注意 | Re:very […]