お恥ずかしながら、@ITの記事を読んで「Webフォント」というものの存在を初めて知りました・・・。
インストールせずに、好きなWeb Fontsを使おう ─ @IT
Googleにも「Google Webfonts」というサービスがあるらしいのでちょっと使ってみたのが、先頭の行です。
ドラッグしてもらうとわかりますが、この文字は画像じゃありません。
Google Webfontsなら使うのも簡単です。
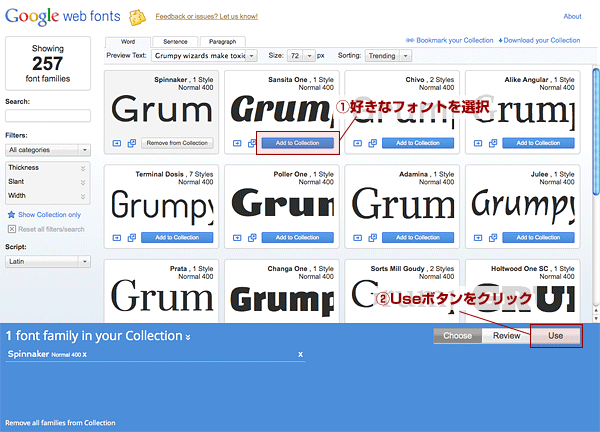
まずサービスのページで、好きなフォントを選んで「Add to Collection」ボタンを押します。
すると画面の下の「Collection」の部分に、選択したフォントが表示されますので、右下の「Use」のボタンを押します。

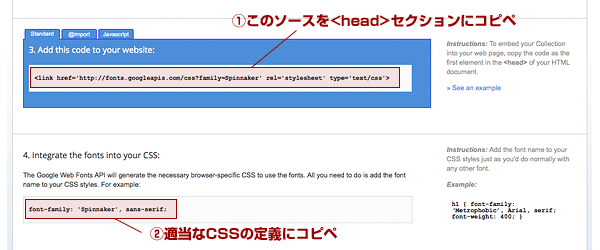
開いた画面に表示されている、スタイルシートの読み込み部分を<head>セクションにコピペして、適当な定義を書いてフォントの指定部分をコピペすればOKです。

 当然複数のフォントを利用しようとすると、それだけトラフィックに負担もかかりますが、どの程度の負担がかかるのかは、Useの画面の右側のPage Loadのゲージで分かります。
当然複数のフォントを利用しようとすると、それだけトラフィックに負担もかかりますが、どの程度の負担がかかるのかは、Useの画面の右側のPage Loadのゲージで分かります。
右のような感じで、おおよそのロード時間が分かります。
今まではユーザーのローカル環境にあるフォントしか表示する事が出来ませんでしたが、今はサーバーにフォントのファイルを置いて、すべての環境で同じフォントを使えるという仕組みがあるんですね。
まだまだ日本語フォントは少ない状況のようですが、ソフトバンクテクノロジーのフォント+や有名なフォントメーカーのモリサワがクラウドフォントサービスを始めたりするようです。
SEOとしてはどうか?
フォント+のサービス紹介ページには「SEOフレンドリーで内的SEOの効果が期待できます」と謳っています。
確かに画像ではなくプレーンテキストですから、そうかもしれません。
でも、多少の文字が画像からプレーンテキストになったからといって、それほどインパクトは大きくないかなと思います。altテキストでも十分にカバーできているのではないかと。
むしろWebフォントの運用コストが増えるだけ、企業の利益を圧迫するのではないかと思います。
(先ほどのフォント+は、初期費用:10,500円、120万PVまでは12,600円/年かかるそうです)
しかしいつか「フリーで」上質なWebフォントが出てくれば、広く一般的になるかもしれませんね。
- 公開日:2011/10/3
-
前の記事
-
次の記事
コメント
メールアドレスは非公開です。
ご意見など、お気軽にコメントを頂ければ嬉しいです。









[…] Google Webフォントを使ってみました。 | Re:very […]