 WordPressのスマートフォン対応の有名プラグインのWPtouchを使っている人も多いと思います。私も使っていますが、いままでインストールしただけで特に何の設定もカスタマイズもせずに使っていました。
WordPressのスマートフォン対応の有名プラグインのWPtouchを使っている人も多いと思います。私も使っていますが、いままでインストールしただけで特に何の設定もカスタマイズもせずに使っていました。
ただGoogle Analyticsのトラッキングコードも入れていなかったり、ソーシャルボタンの設置もしていなかったりしていましたので、さすがにこれではイカンと思い、ちょっとだけ修正をしました。
また今回はWPtouchの設定をいじっただけでなく、テーマファイルそのものにも若干の修正をしましたので、メモも兼ねてエントリーしておきます。
Google Analyticsのトラッキングコードを入れる
WPtouchは通常のPCで表示されるテーマファイルとは別のファイルを使います。そのため、通常のテーマファイルにGoogle Analyticsのトラッキングコードを挿入していても、WPtouchのテーマファイルにトラッキングコードが挿入されていないと、アクセス数のカウントなどはできません。
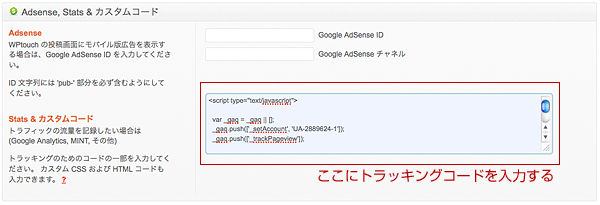
トラッキングコードの設定はWptouchの管理画面から可能です。
「Stats & カスタムコード」というテキストエリアが下の方にありますので、そこにトラッキングコードを設置するだけです。

ただ一点気になるのは、ここで挿入するコードはHTMLの下の方に挿入される事。GoogleAnalyticsの画面では</html>の直前に貼付ける事と書かれていますので、この位置で果たして正しくトラッキングできるのか?ちょっと心配です。
ソーシャルボタンを設置する
記事の一番下にソーシャルボタンを配置しておけば、Twitterでつぶやきやすかったり、はてブしやすくなりますので効果的です。(もちろんそういった事をしたくなるような記事の内容である事が前提ですが)
この作業は各ボタンのデザインを細かく調整したりしたいので、テーマファイルを直接操作して表示する事にします。そのため、事前にサーバーからファイルをダウンロードしておきます。またバックアップも必ず取るようにしてください。
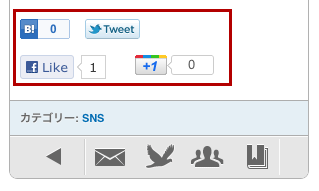
最終的な完成イメージは下のような感じです。

テーマファイルは「wp-content>plugins>wptouch>themes>default」に入っています。
記事ページのファイルは「single.php」ですので、このファイルをテキストエディタなどで開きます。30行目に<?php the_content(); ?>という記述がありますが、この部分が記事の内容を出力している部分です。この関数の下にソーシャルボタンのソースコードを書きます。
iPhoneなどで見ると下のように表示されるように記述します。またGoogle+1ボタンの表示には<html>内にコードを追記しておく必要もあります。
WPtouchの<html>〜</html>のファイルは、coreフォルダ内のcore-header.phpです。
ここでは私が設定したHTMLとCSSをご紹介しておきます。
<ul class=”sns_bt”>
<li><a href=”http://b.hatena.ne.jp/entry/<?php print( get_permalink( ) ); ?>” class=”hatena-bookmark-button” data-hatena-bookmark-title=”<?php the_title(); ?>” data-hatena-bookmark-layout=”standard” title=”このエントリーをはてなブックマークに追加”><img src=”http://b.st-hatena.com/images/entry-button/button-only.gif” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”http://b.st-hatena.com/js/bookmark_button.js” charset=”utf-8″ async=”async”></script></li>
<li><a href=”https://twitter.com/share” class=”twitter-share-button” data-count=”none”>Tweet</a><script type=”text/javascript” src=”//platform.twitter.com/widgets.js”></script></li>
</ul>
<ul class=”sns_bt”>
<li><iframe src=”http://www.facebook.com/plugins/like.php?href=<?php print( get_permalink( ) ); ?>;send=false&layout=button_count&width=450&show_faces=true&action=like&colorscheme=light&font&height=24″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:100px; height:24px;” allowTransparency=”true”></iframe></li>
<li><g:plusone size=”medium” href=”<?php print( get_permalink( ) ); ?>”></g:plusone></li>
</ul>
.sns_bt{
margin:0;
padding:0 0 10px 0;
overflow:auto;
}
.sns_bt li{
list-style:none;
margin:0;
padding:0 15px 0 0;
float:left;
}
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
注意点としてはWPtouchをアップデートすると、テーマファイルが元に戻ってしまう可能性もあるので、アップデート後はカスタマイズしたファイルを再アップロードする必要があります。
WPtouchは有名なプラグインなので使っている人も多く、スマートフォンでアクセスした時の差別化の一つとして、デザインのカスタマイズも進めてみようかと画策中です。
- 公開日:2011/11/7
-
前の記事
-
次の記事
コメント
メールアドレスは非公開です。
ご意見など、お気軽にコメントを頂ければ嬉しいです。









[…] WPtouchのテーマをちょっとだけ修正 | Re:very wptouchに関するデータは基本的に以下に入ってます。 データの場所: 「wp-content/plugins/wptouch/themes/default」 […]